解读天猫app首页设计思路!
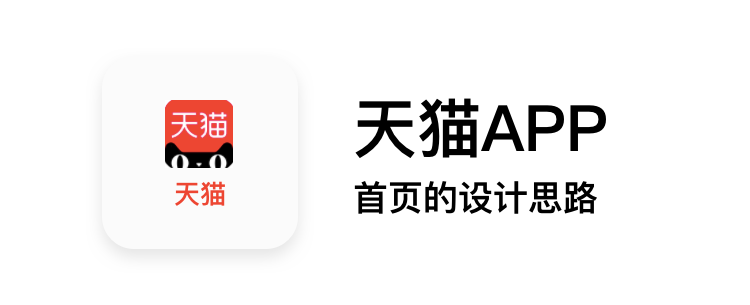
我们来看看天猫app的首页,新版本和旧版本的对比。
从图中可以看到天猫首页新旧版本的变化:
主色:
1.1.2017版的配色,以大面积的红色渐变为主色调;
1.2.2021版的配色,以大面积的白色为主色调;
界面感知
2.1.2017年的界面有很强的眩晕感,像一个乡村集市,五颜六色;
2.2.2021年的界面白色简约,像白领办公,高端写字楼风格;
配色思路和领导穿衣风格
3.1.2017年的配色风格,多了马立克云的穿衣风格,五彩缤纷。
3.2.2021年的配色风格和张勇的穿衣风格很像,以白色和简单为主。
配色创意和小组评估KPI
2017年双十一员工KPI以销售额为主;
2021年,双十一注重商家和消费者的体验;
从上面的分析可以看出,界面的设计风格不仅与设计师的水平有关,还与集团领导的着装风格有关,还与集团的KPI考核指标有关。
所以一个设计师作品的最终效果和设计师的能力关系不大。
这取决于谁负责公司。如果领导换了,即使是同一个设计师做的,设计风格也会变。
还要看项目的KPI是什么。如果项目评估的KPI发生变化,比如从追求销量到追求商务和消费者体验,那么界面的设计风格也会发生变化。
免责声明:本文来自马元贽,不代表浮光掠影知识网 - 专注有价值知识的生活内容平台的观点和立场,如有侵权请联系本平台处理。










还没有评论,来说两句吧...